Digital images can usually be divided into two distinct categories. They are either bitmap files or vector graphics. If you work in prepress, you need a good understanding of the advantages and disadvantages of both types of data. These pages try to explain the differences.
- As a general rule, digital pictures and scanned images are bitmap files. These are sometimes also called raster images.
- Drawings made in applications like Adobe Illustrator or Corel Draw are saved as vector graphics.
Technically both data formats are completely different. The end result, however, can look virtually identical in either format. As a general rule bitmaps are typically used to depict lifelike images whereas vector graphics are more often used for abstract images such as logos. There are however numerous exceptions to this rule. It is often impossible to determine whether an image is a bitmap or a vector file just by looking at it.
- Vexel art, for instance, are bitmap images that have been manipulated to look as if they are vector data. The technique is used to create attention-grabbing realistic images that have an artificial and sharpened look to them.
- Talented artists like Yukio Miyamoto can draw photorealistic images using vectors.
You can convert a bitmap image into a vector file. A vector image can be transformed into a bitmap. There are even file formats that can combine both types of data into a single file.
Bitmap images
Bitmap images are exactly what their name says they are: a collection of bits that form an image. The image consists of a matrix of individual dots (or pixels) that all have their own color (described using bits, the smallest possible units of information for a computer).
Let’s take a look at a typical bitmap image to demonstrate the principle:
To the left you see an image and to the right a 250 percent enlargement of the top of one of the mountains. As you can see the image consists of hundreds of rows and columns of small elements that all have their own color. One such element is called a pixel – short for picture element. The human eye is not capable of seeing each individual pixel so we perceive a picture with smooth gradations.
The number of pixels you need to get a realistic looking image depends on the way the image will be used. One of the next pages goes into more detail on this.
Types of bitmap images
Bitmap images can contain any number of colors but there are four main categories:
- Line-art. These are images that only contain two colors, usually black and white. Sometimes these images are referred to as bitmaps because a computer has to use only 1 bit (on=black, off=white) to define each pixel.
- Grayscale images, which contain various shades of gray as well as pure black and white.Typically 256 shades of gray (8-bit) are used even though the human visual system needs only 100 tints to perceive an image as life-like.
- Multitones: such images contain shades of two or more colors. The most popular multitone images are duotones, which usually consist of black and a second spot color (often a Pantone color). The example below contains black and Pantone Warm Red.
- Full-color images. The color information can be described using a number of color spaces: RGB, CMYK or Lab for instance.
Characteristics of bitmap data
Bitmap data can take up a lot of room. A CMYK A4-size picture that is optimized for medium quality printing (150 lpi) takes up 40 MB. Compression can reduce the size of the file.
The image with the enlargement showed one of the main disadvantages of bitmap images: once they are enlarged too much, they look unnatural and blocky. Reducing their sizes also has an impact on image quality as images lose a bit of sharpness.
Bitmaps are fairly simple to output, as long as your RIP or printer has sufficient memory.
Applications that can handle bitmap data
There are hundreds of applications on the market that can be used to create or modify bitmap data. In prepress, one application – Adobe Photoshop – completely dominates the market. This doesn’t mean that cheaper alternatives like Corel Photo-Paint, should be disregarded.
File formats that are used for bitmap data
Bitmap data can be saved in a wide variety of file formats. Among these are:
- BMP: an outdated and limited file format that is not suitable for use in prepress.
- EPS: a flexible file format that can contain both bitmap and vector data. It is gradually being replaced by PDF.
- GIF: mainly used for internet graphics
- JPEG: or rather the JFIF file format, which is mainly used for internet graphics
- PDF: versatile file format that can contain just about any type of data including complete pages, it is not yet widely used to exchange just images
- PICT: a file format that can contain both bitmap and vector data but that is mainly used on Macintosh computers and is not very suitable for prepress.
- PSD: the native file format of Adobe Photoshop (which can also contain vector data such as clipping paths)
- TIFF: a popular and versatile bitmap file format
Vector graphics
Vector graphics are images that are completely described using mathematical definitions. The image below shows the principle. To the left, you see the image itself and to the right, you see the actual lines that make up the drawing.
Each individual line is made up of either a vast collection of points with lines interconnecting all of them or just a few control points that are connected using so-called Bézier curves. It is this latter method that generates the best results and that is used by most drawing programs.
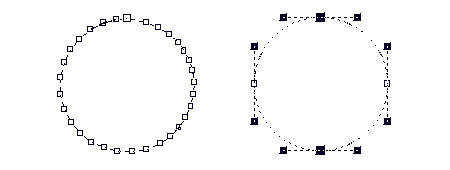
This drawing demonstrates the two principles. To the left, a circle is formed by connecting a number of points using straight lines. To the right, you see the same circle that is now drawn using 4 points (nodes) only.
Characteristics of vector drawings
Vector drawings are usually pretty small files because they only contain data about the Bézier curves that form the drawing. The EPS file format that is often used to store vector drawings includes a bitmap preview image along the Bézier data. The file size of this preview image is usually larger than the actual Bézier data themselves.
Vector drawings can usually be scaled without any loss in quality. This makes them ideal for company logos, maps or other objects that have to be resized frequently. Please note that not all vector drawings can be scaled as much as you like:
- Drawings containing trapping information can only be scaled up to 20 percent larger or smaller.
- Thin lines may disappear if a vector drawing is reduced too much.
- Small errors in a drawing may become visible as soon as it is enlarged too much.
It is fairly easy to create a vector based drawing that is very difficult to output. Especially the use of tiles (small objects that are repeated dozens or hundreds of times) and Corel Draw lens effects can lead to very complex files.
Applications that can handle vector data
There are hundreds of applications on the market that can be used to create or modify vector data. In prepress, Adobe Illustrator and Corel Draw are the most popular programs.
File formats that are used for vector data
Bitmap data can be saved in a wide variety of file formats. Oddly enough the most relevant formats for the printing industry are also capable of storing bitmap information:
- EPS: the most popular file format to exchange vector drawings even though PDF is quickly gaining ground.
- PDF: a versatile file format that can contain just about any type of data including complete pages.
- PSD: the native file format of Adobe Photoshop.
- AI: the native file format of Adobe Illustrator.
How to convert bitmap data to vector data and back
It is sometimes necessary to transform images from bitmap data to vector data or back. Some possible uses include:
- If you scan or photograph a logo, it is a bitmap image. If it is going to be used often in a layout it is more practical to have that logo as a vector drawing. That reduces its file size and you can change the image size without worrying about any loss in quality.
- Vector drawings often have to be converted to bitmaps if they will be used on a web page.
- Vector drawings are sometimes too complicated for a RIP to be output on film or plate. Converting them to a bitmap simplifies the file.
Luckily it is fairly easy to convert images from one mode to the other:
- From bitmap data to vector graphics: the process to convert a bitmap image to vector data is called outlining or vectorizing. Some drawing applications such as Adobe Illustrator and Corel Draw have this option built in. There are also separate programs available to vectorize bitmap images. For simple jobs the easiest solution is to put the bitmap image on the background of the canvas of a drawing application and manually draw over it.
- From vector graphics to bitmap data:
- Many drawing applications can store vector data as bitmap files as well (usually this option is hidden in the Export menu option).
- You can always view a vector file on screen, then take a screen capture and save this screen capture as a bitmap image.
- Photoshop can open some vector file formats and rasterize the file so that it becomes a bitmap file. A pop-up menu allows you to define the resolution and color mode of the bitmap data.
Source: https://www.prepressure.com/library/file-formats/bitmap-versus-vector?utm_campaign=InternalLink&utm_medium=PopularPages&utm_source=BitmapVsVector








No comments:
Post a Comment
Hi All, Please leave a comment. ^_^