Berikut step-step membuat Contour Cut Online dengan Adobe Ilustrator:
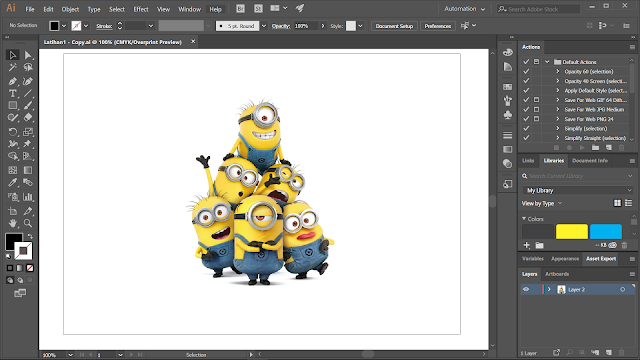
1. Persiapkan Adobe Ilustrator dengan Image yang akan dibuat Contour nya.

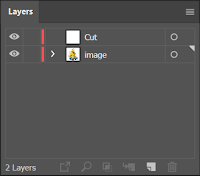
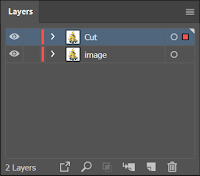
2. Buat Layer baru, beri nama misal Layer Cut.

3. Copy Image di Layer Image ke Layer Cut dengan fitur Edit > Paste in Place

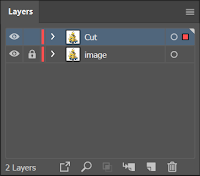
4. Lock Layer Image

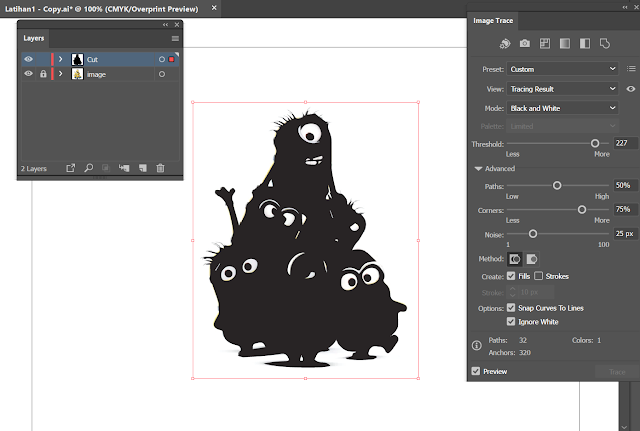
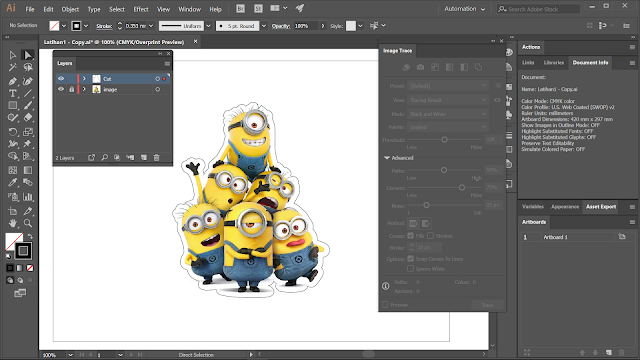
5. Lakukan Image Trace pada object gambar di Layer Cut. Dapat diakses di Window > Image Trace. Lalu lakukan pengaturan seperti gambar dibawah ini. Geser Threshold ke kanan sampai object image tertutup warna hitam secara maksimal.

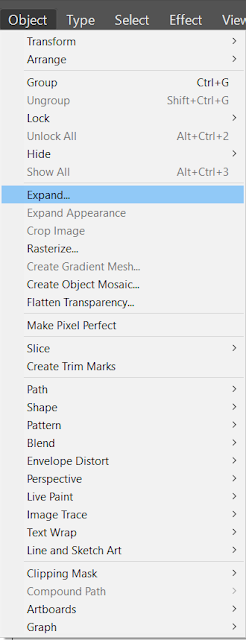
6. Klik Object > Expand

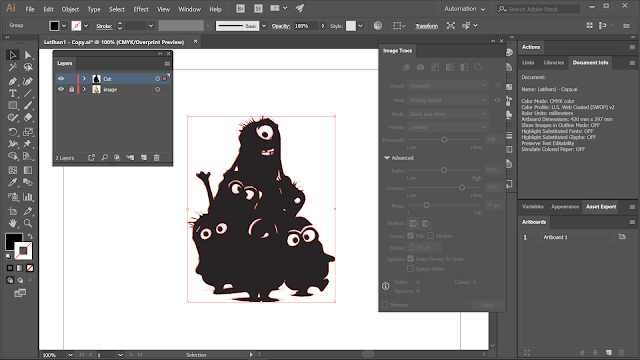
7. Berikut hasilnya setelah di Expand

8. Switch warna pada image, sehingga Fill = none, dan Stroke = Black


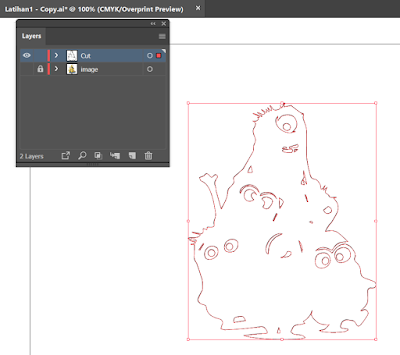
9. Maka akan diperoleh seperti gambar di bawah ini.

10. Matikan Visibility Layer image terlebih dahulu

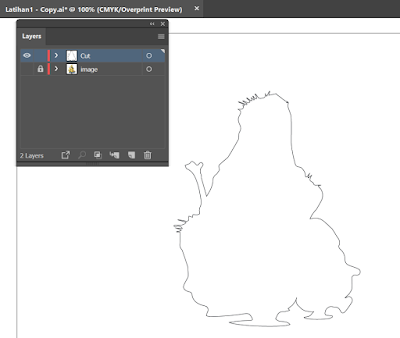
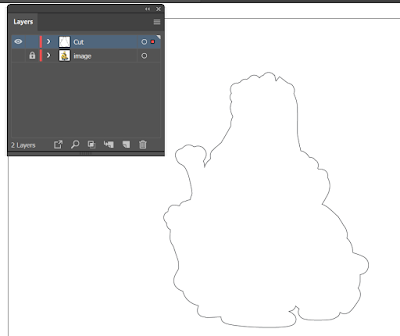
11. Hapus semua garis vektor yang berada di tengah object image kita, sehingga menjadi seperti gambar di bawah ini.

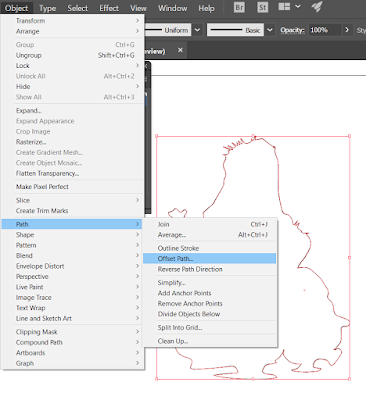
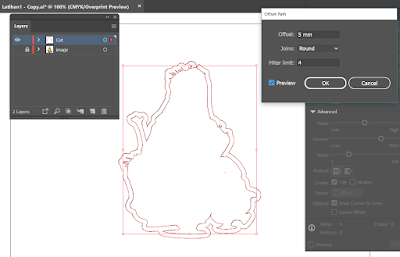
12. Klik Path > Offset Path (untuk membuat outline yang tidak menempel dengan image)

13. Offset menunjukkan jarak outline baru ke outline yang lama. Untuk Joins bisa dipilih antara Miter/Round/Bevel.

14. Setelah terbentuk outline baru, jangan lupa hapus outline yang lama.

15. Hidupkan Visibilty Layer Image dan Countour telah terbentuk.

Demikian sharing dari penulis, semoga bermanfaat.
No comments:
Post a Comment
Hi All, Please leave a comment. ^_^